반응형
티스토리 스킨중 오딧세이 스킨의 사이드바를 고정하는 CSS 를 알려드립니다.
너무 간단하지면 모바일이 아닌 PC로 표시될 때 광고를 오랫동안 시청할 수 있도록 만들 수 있는 방법이기 때문에 매우 유용한 설정이니 참고하여 설정하시면 도움이 되실꺼에요.
티스토리 오딧세이 스킨 사이드바 고정하는 방법
우선 티스토리 설정 메뉴의 스킨편집 메뉴로 들어갑니다.
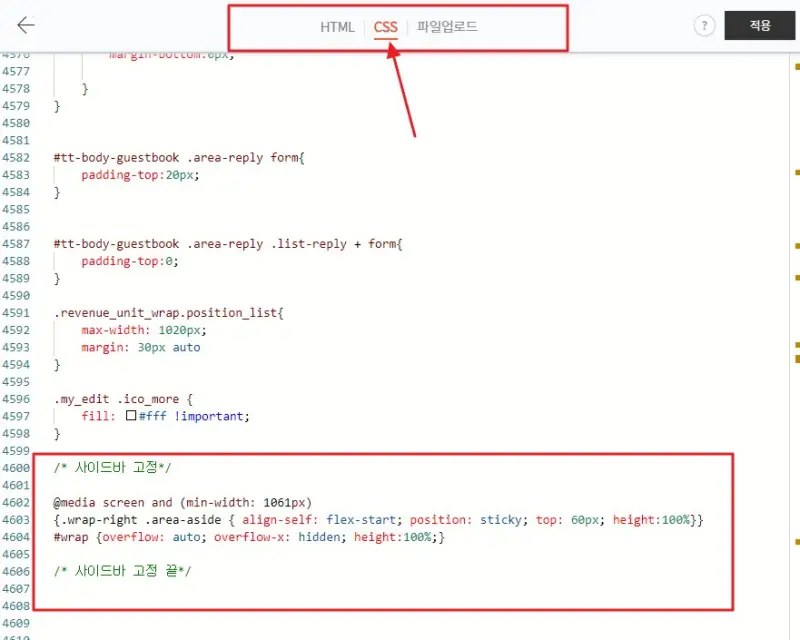
스킨편집 화면에서 html편집 버튼을 누른 후 가운데에 있는 CSS 를 누릅니다.

그리고 코드 맨 아래에 위 그림과 같이 해당 내용을 붙여주면 끝납니다.
복사할 코드는 아래에 있습니다.
/* 사이드바 고정하기 시작*/
@media screen and (min-width: 1061px)
{.wrap-right .area-aside { align-self: flex-start; position: sticky; top: 60px; height:100%}}
#wrap {overflow: auto; overflow-x: hidden; height:100%;}
/* 사이드바 고정하기 끝*/
추가로 보면 좋은 글
2023.10.13 - [정보공유] - 티스토리 오딧세이 스킨:h1 태그 변경방법(제목과 블로그명)
티스토리 오딧세이 스킨:h1 태그 변경방법(제목과 블로그명)
티스토리 스킨중 저는 북클럽스킨보다 오딧세이 스킨을 좋아하는데요. SEO에 적합하도록 h1 태그가 포스팅제목 하나에만 적용되도록 설정하는 방법을 설명드립니다. 티스토리 오딧세이(Odyssey)스
applemedia.tistory.com
2023.10.13 - [정보공유] - 티스토리 오딧세이 스킨: 가독성 좋은 웹폰트로 변경하는 방법(눈누)
티스토리 오딧세이 스킨: 가독성 좋은 웹폰트로 변경하는 방법(눈누)
티스토리 스킨을 가독성이 좋은 웹폰트로 변경하는 방법을 소개합니다. '눈누' 라는 사이트를 통해서 무료로 한글 웹폰트를 적용하는 방법을 알려드리니 꼭 오디세이 스킨이 아니더라도 적용할 수 있으니 활용해 보시기를 바랍니다.
applemedia.tistory.com
반응형