티스토리 스킨중 저는 북클럽스킨보다 오딧세이 스킨을 좋아하는데요.
SEO에 적합하도록 h1 태그가 포스팅제목 하나에만 적용되도록 설정하는 방법을 설명드립니다.
티스토리 오딧세이(Odyssey)스킨 H1 태그 하나만 나오도록 변경하는 방법
티스토리 기본스킨 중 첫번째인 오딧세이 스킨을 적용하고 나면 두가지 문제점이 생깁니다.
첫번째는, 블로그 이름이 H1 태그가 된다.
두번째는, 포스팅 제목의 태그가 H2가 된다.
우리는 SEO 에 좋은 점수를 받기 위해서 이 두가지를 수정해야 합니다.
그럼 하나씩 바꿔봅시다.
1) 블로그 이름이 H1 태그가 되지 않도록 설정하기
우선 블로그 설정 화면에서 꾸미기 메뉴에서 스킨편집 메뉴로 이동합니다.

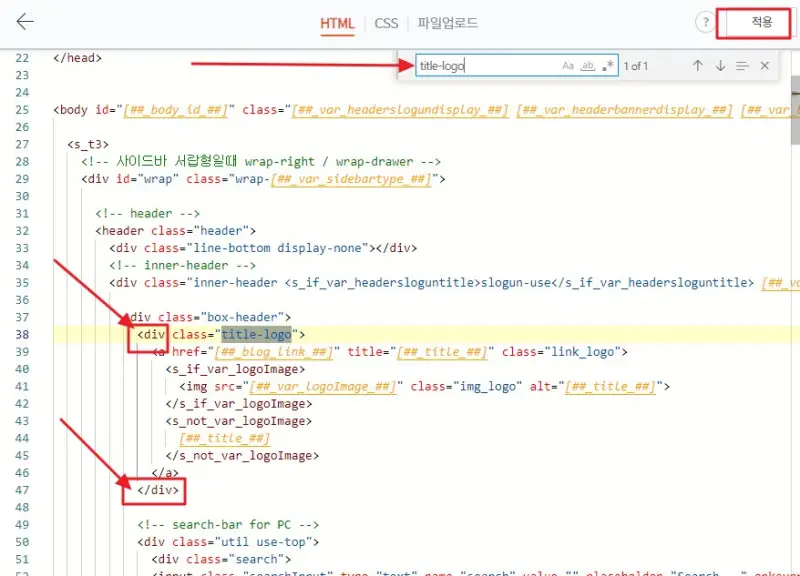
HTML 편집 메뉴에 들어갔다면 'title-logo' 로 검색해 줍니다.

title-logo 로 검색하면 아래와 같은 화면이 나올텐데요.
거기서 div, /div 라고 붉은색 네모박스가 표시된 부분이 h1, /h1 으로 되어있으실 거에요.
그 부분을 위 사진에서와 같이 div, /div 로 변경후 오른쪽 상단에 있는 적용 버튼을 눌러주시면 됩니다.
그러면 블로그명이 h1 태그로 표시되었던 부분은 해결됩니다.
2) 포스팅 제목이 h1 으로 표시되도록 변경하는 방법
HTML 편집화면에서 이번에는 'title-article' 로 검색합니다.

그러면 1 of 3 이라는게 보이실꺼에요.
이렇게 생긴 글자가 3개 있는데 그중에 첫번째 것이라는 뜻이에요.
이 3가지를 모두 수정하셔야 합니다.
지금 빨간색 네모표시 안에 h1, /h1 이 적혀진 부분에 여러분들은 h2, /h2 가 적혀있었을 꺼에요.
그 부분을 h1 으로 수정합니다.
그리고 두번째와 세번째도 동일하게 h2 를 h1 으로 수정합니다.
3가지를 모두 수정후 '적용' 버튼을 눌러주시면 h1태그 관련 문제는 모두 해결됩니다.
추가로 보면 좋은 글
2023.10.13 - [정보공유] - 티스토리 오딧세이 스킨:사이드바 고정하는 방법
티스토리 오딧세이 스킨:사이드바 고정하는 방법
티스토리 스킨중 오딧세이 스킨의 사이드바를 고정하는 CSS 를 알려드립니다. 너무 간단하지면 모바일이 아닌 PC로 표시될 때 광고를 오랫동안 시청할 수 있도록 만들 수 있는 방법이기 때문에
applemedia.tistory.com
2023.10.13 - [정보공유] - 티스토리 오딧세이 스킨: 가독성 좋은 웹폰트로 변경하는 방법(눈누)
티스토리 오딧세이 스킨: 가독성 좋은 웹폰트로 변경하는 방법(눈누)
티스토리 스킨을 가독성이 좋은 웹폰트로 변경하는 방법을 소개합니다. '눈누' 라는 사이트를 통해서 무료로 한글 웹폰트를 적용하는 방법을 알려드리니 꼭 오디세이 스킨이 아니더라도 적용할
applemedia.tistory.com